Formatierungsregeln
Bereich 1 - nur Text
Text im Bereich 1
Bereich 2 - Text mit Bild (zentriert)
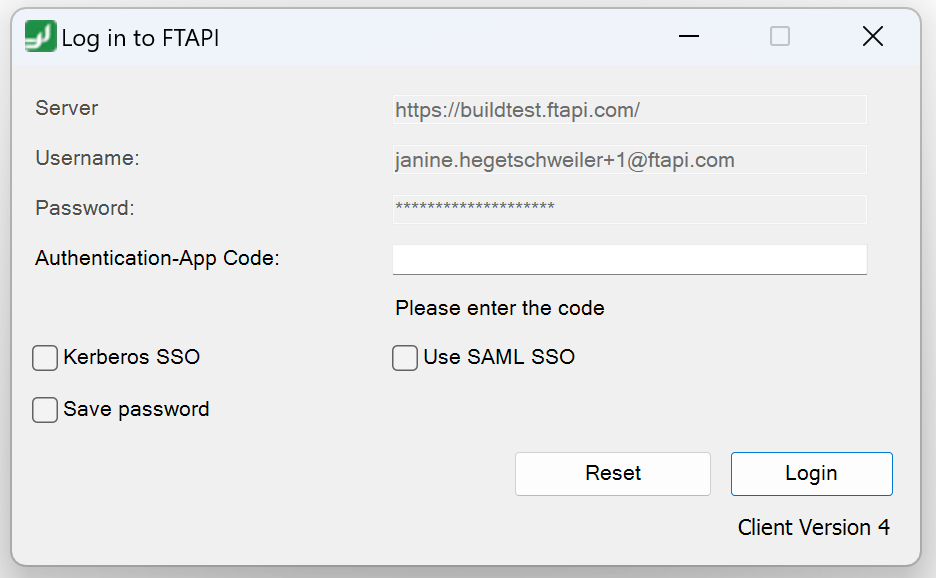
Text im Bereich 2 mit zentriertem Bild

Bereich 3 - Text mit Bild (100%)
Text im Bereich 3 mit 100% skaliertem Bild

Bereich 4 - Text mit Tabelle
Text im Bereich 4 mit Tabelle
| Spalte | Spalte |
|---|---|
| Spalte | Spalte |
Hinweis zu Tabellen:
Bei Tabellen mit mehr als 2 Spalten ist eine manuelle Formatierung notwendig, da ansonsten die Tabelle nicht korrekt dargestellt wird
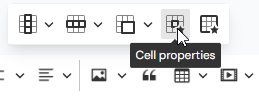
- für die Formatierung eine Spalte auswählen und "Cell properties" anklicken
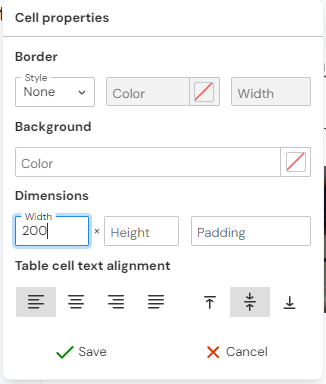
- Dann unter "Dimensions" im Feld "Width" die Spaltenbreite eingeben
- Insgesamt darf die Breite der Tabelle nicht 600px überschreiten!


Bereich 5 - Text mit Texthervorhebung
Text im Bereich 5 mit Texthervorhebung --> Code <>
Dies ist eine Texthervorhebung - z.B. für E-Mail-Adressen, Domains, Code-Blocks die wir im Fließtext einbauen möchten
Bereich 6 - Text mit Code Block
Text im Bereich 6 mit schwarzer Box --> Insert code block
Dies verwenden wir für längere Code-BlocksBereich 7 - Text mit Link
Text im Bereich 7 mit Link
Dies ist ein Text und dies ist ein Link.
Bereich 8 - Text mit Texthervorhebung/Warnung
Text im Bereich 8 mit Quote-Box, Text in rot.
Fetten, roten Text verwenden wir für alle Inhalte die bisher in Stonly in roten Boxen verstaut sind.
Bereich 9 - Text mit Subheadline
Text im Bereich 9 mit Heading 2
Heading 2 verwenden wir für alle Inhalte, die wir als Sub-Headline darstellen möchten (in Stonly meist gefetteter Text)
Text im Berich 9 unter der Sub-Headline.
Bereich 10 - Text mit Verlinkung zu anderen Artikeln
Text im Bereich 10 mit Verlinkung zu anderen Help Center Artikeln.
Ähnliche Artikel
Noch ein Artikel - Quote-Box mit Headline 3 UND grüner Schrift verwenden wir für Verlinkungen zu weiteren Artikeln
Und noch ein Artikel
Und noch ein Artikel
